Vue3 - 基础
准备 nrm 配置 npm 镜像
使用淘宝镜像
创建项目 推荐官方提供的方式创建项目
1 2 3 Need to install the following packages :create-vue@3.14.0 Ok to proceed ? (y )
1 2 3 Vue.js - The Progressive JavaScript Framework
1 ? Add TypeScript? › No / Yes
1 ? Add JSX Support? › No / Yes
1 ? Add Vue Router for Single Page Application development? › No / Yes
1 ? Add Pinia for state management? › No / Yes
1 ? Add Vitest for Unit Testing? › No / Yes
1 2 3 4 5 ? Add an End -to -End Testing Solution? › - Use arrow-keys. Return to submit.No
1 2 3 4 ? Add ESLint for code quality? › - Use arrow-keys. Return to submit.No Yes Yes , and speed up with Oxlint (experimental)
1 2 3 4 5 Done. Now run :cd vue-examplerun dev
1 2 3 4 5 6 7 8 ✔ Project name: … vue-exampleAdd TypeScript? … No / Yes Add JSX Support? … No / Yes Add Vue Router for Single Page Application development? … No / Yes Add Pinia for state management? … No / Yes Add Vitest for Unit Testing? … No / Yes Add an End-to-End Testing Solution? › No Add ESLint for code quality? › No
Vue 1 2 3 4 5 6 7 8 9 10 11 <script setup>
响应式变量 定义响应式变量 导入 ref 对象, 使用 ref 对象定应响应式的变量, 为初始化的变量默认值 undefined, 通过 .value 属性使用响应式变量的值
1 2 3 4 5 6 7 8 <script setup>
在 template 中使用响应式变量,直接使用变量名即可
1 2 3 <template > <h1 > {{num}}</h1 > </template >
定义响应式变量初始化 方式1 定义响应式变量的同时, 初始化变量的值
1 2 3 4 5 6 7 8 <script setup>
方式 2 先定义变量, 修改变量的值
1 2 3 4 5 6 7 8 9 10 <script setup>
ref 对象通常用基础数据类型, 比如: 字符串、数字、布尔类型
reactive 对象用于定义复杂的数据类型, 比如: 对象
1 2 3 4 5 6 7 8 9 <script setup>
数据渲染 1 2 3 4 5 6 7 <template>
数据渲染 文本渲染 1 2 3 4 5 6 7 <template>
1 2 3 <template>
属性渲染 1 2 3 4 5 6 7 8 <script setup>
1 2 3 <template>
事件 事件定义、绑定 例子1 事件有很多,比如:
以鼠标左键点击事件为例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 <script setup>
表单 Text Password Email Radio input 输入框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <script setup>
1 2 3 4 5 6 7 8 9 10 11 <template>
单选框
1 2 3 4 5 <label for="">性 别 </label>
多选框
1 2 3 4 5 <label for="">选 课 </label>
下拉选择框
1 2 3 4 5 6 7 8 9 <label for="">兴趣爱好</label>
文本域
1 2 <label for="">个人简介</label>
条件渲染 不同的等级显示不同的颜色
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <script setup>
1 2 3 4 5 6 7 8 <span v-if="userInfo.userLevel === 1" style="color: red">VIP{{userInfo.userLevel}}</span>
列表渲染 1 2 3 4 <script setup>
1 2 3 4 <label for="">兴趣爱好</label>
样式绑定 样式绑定灵活复杂, 应用中再研究
https://cn.vuejs.org/guide/essentials/class-and-style.html
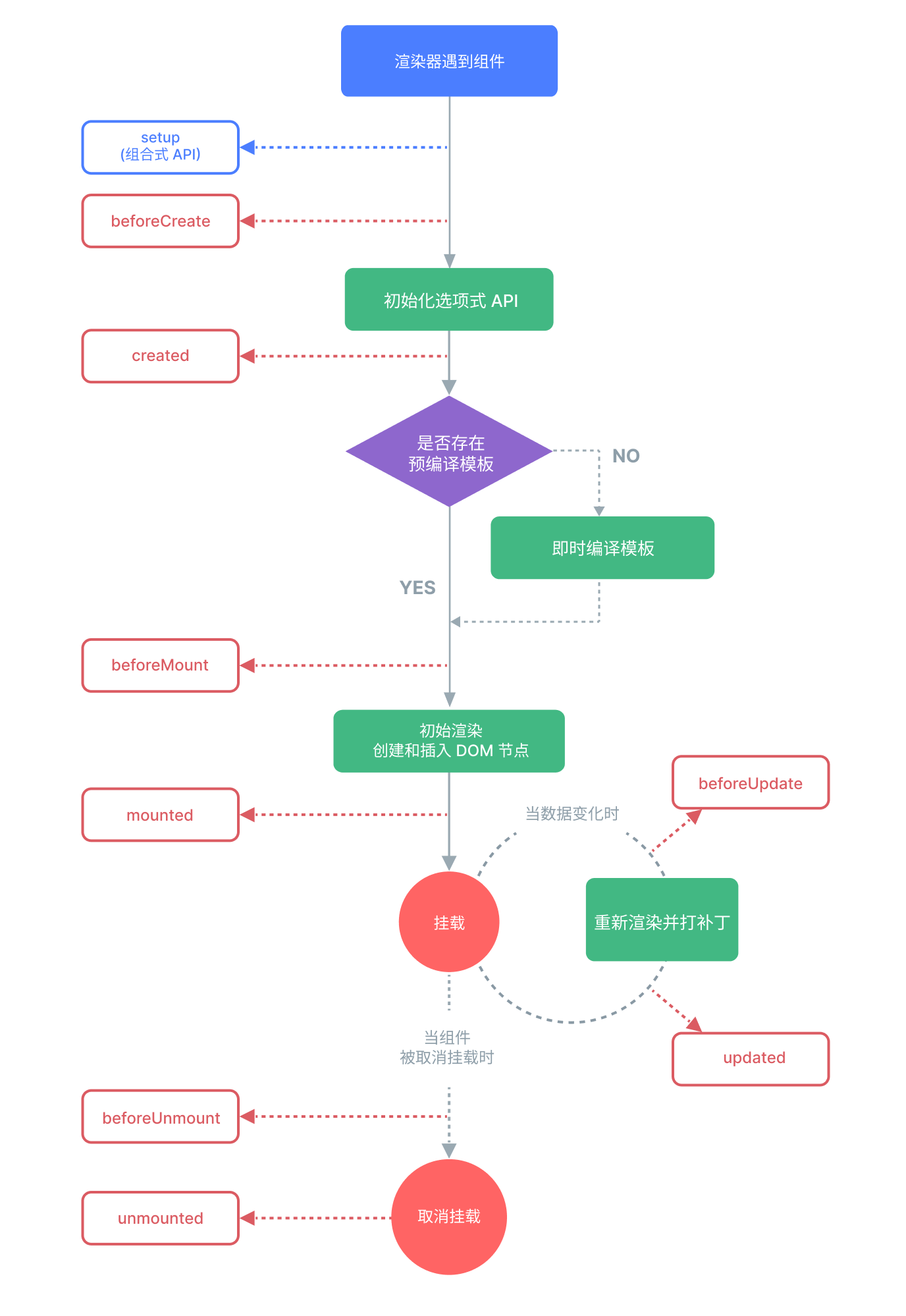
生命周期函数
注册生命周期函数
1 2 3 4 5 6 7 <script setup>
路由 路由定义不同的地址跳转到不同的页面
页面本身是 .vue 文件, 通常放在 src/views 目录下, 比如:
首页(IndexView.vue)
我的 (HomeView.vue)
登录 (LoginView.vue)
1 2 3 4 5 6 7 8 9 10 11 <script setup>
1 2 3 4 5 6 7 8 9 10 11 <script setup>
1 2 3 4 5 6 7 8 9 10 11 <script setup>
路由定义在 src/router/index.js 文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 import {createRouter, createWebHistory} from 'vue-router' import IndexView from '../views/IndexView.vue' import LoginView from "@/views/LoginView.vue" ;const router = createRouter ({history : createWebHistory (import .meta .env .BASE_URL ),routes : [path : '/index' ,name : 'index' ,component : IndexView ,path : '/login' ,name : 'login' ,component : LoginView ,path : '/home' ,name : 'home' ,component :import ('@/views/HomeView.vue' ),export default router
组件 组件同页面一样, 本质其实就是 .vue 文件, 通常放在 src/components 目录下
页面和组件区别:
页面: 一般情况下, 不可复用
组件: 可以重复使用,开发中,我们会把常用的功能封装成组件, 比如: 按钮、模态框、表单等
比如 按钮, 组件名 ColorButton